Social network: Status updates Script
In
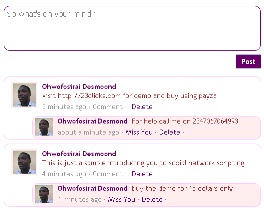
this status update tutorial, I will show you how to update your wall in
facebook style. Some call it a wall script or a PHP comment system. The
mysql dump is included in the file attached. To buy or see demo for my
complete social network script check http://www.23cliques.com. For this
tutorial, we require the following jQuery plugins.I hope you enjoy
- jQuery-1.5.3.min.js
- Time ago Plugin
- Watermark Plugin
- Timeago plugin
Download
To buy my complete social network script($45 only) check the demo online: check www.23cliques.com
CODE SEGMENT
STATUS_UPDATE.JS
<?PHPinclude('connect.php');
$posted_by="Ohwofosirai Desmoond";
$msg=$_POST['status'];
$profilpic='desmond.jpg';
$msg = addslashes($msg);
$msg = strip_tags($msg);
$user_id=2; //use session key
$insert_status=mysql_query("INSERT INTO forum(msg, sender_id, posted_by, date, profilpic) VALUES ('$msg', '$user_id', '$posted_by', now(), '$profilpic')") or die (mysql_error());
if($insert_status)
{
include 'reload.php';
}
else{
echo 'Unable to post! Please resend.';
}
?>
INDEX.PHP
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script><script type="text/javascript" src="js/jquery.elastic.js"></script>
<script type="text/javascript" src="js/jquery.timeago.js"></script>
<script type="text/javascript" src="js/status.js"></script>
<link href="css/style.css" rel="stylesheet" type="text/css"/>
<div class="con">
<div class="text_status"><br/>
<textarea class="input_box round_corner"/>So what's on your mind?</textarea>
</div>
<div class="button_outside_border_blue" id="share">
<div class="button_inside_border_blue">Post</div></div>
<div class="clear"></div>
<div class="load_status_out">
<?php
include 'reload.php';
?>
</div>
</div>
RELOAD.PHP
<script>$(document).ready(function(){
jQuery("abbr.timeago").timeago();
$(".CommentArea textarea").focus(function(){
var val=$(this).val();
if (val=='Enter your comment...'){
$(this).val(""); }
});
$(".CommentArea textarea").blur(function(){
var val=$(this).val();
if(val.length<1){
$(this).val("Enter your comment...");
}
});
});
</script>
<?php
include('connect.php');
$userid=2;
$query=mysql_query("select distinct recepient, sender_id, post_id, msg, date, posted_by, profilpic from friends as f join forum as k on f.recepient=k.sender_id where f.sender='$userid' and f.status='approved' order by date desc limit 10") or die(mysql_error());
while($row=mysql_fetch_array($query)){
$status=$row['msg'];
$date=$row['date'];
//Line break after every 80
$status = wordwrap($status, 80, "\n", true);
//Line breaks
$uid=$row['post_id']; $status=nl2br($status);
//Display status from data base
echo '<DIV style="margin-bottom:8px;border:solid #ffccff 1px; margin-top:6px" class="round_corner">';
echo '<div class="load_status">
<div class="status_img"><img src="thumb/'.$row['profilpic'].'" width="46px" height="46px"/></div>
<div class="status_text"><a href="#" class="blue">'.$row['posted_by'].'</a><p class="text">'.$status.'</p><div class="date"><abbr class="timeago" title="'.$date.'"></abbr> · <a onclick=\'$("div#Area'.$uid.'").toggle()\'; class="light_blue" id="'.$uid.'">Comment</a>';
if ($row['sender_id']==$userid) echo '<a href="#" style="margin-left:1em"> Delete </a>';
echo '</div></div><div class="clear"></div></div>';
$id=$row['post_id'];
$sql2=mysql_query("SELECT * FROM reply WHERE post_id='$id' ORDER BY reply_id DESC LIMIT 2") or die(mysql_error());
while($com=mysql_fetch_assoc($sql2)){
$status_C=$com['msg'];
$date_C=$com['date'];
//Line break after every 80
$status_C = wordwrap($status_C, 80, "\n", true);
//Line breaks
$status_C=nl2br($status_C);
echo '<div class="load_comment round_corner">
<div class="C_status_img"><img src="thumb/'.$com['profilpic'].'"/></div>
<div class="status_text"><a href="#" class="blue">'.$com['reply_by'].'</a> <span class="text">'.$status_C.'</span><div class="date"><abbr class="timeago" title="'.$date_C.'"></abbr> · <a href="#" class="light_blue">Miss You</a>';
if ($row['sender_id']==$userid) echo ' · <a href="#" class="light_blue">Delete</a> · ';
echo '</div></div><div class="clear"></div></div>';
}
echo '<div class="CommentArea clear round_corner" id="Area'.$id.'" style="background-color:#ffeeee;"><textarea class="comments round_corner" id="'.$id.'" onkeyup="update(this.id,this.value,event);return false;">Enter your comment...</textarea></div>';
echo '</div>';
}
?>
ADD_COMMENT.PHP
<?PHPinclude('connect.php');
$sender_id=2;
$msg=$_POST['content'];
$post_id=$_POST['id'];
$reply='Ohwofosirai Desmond';
$profilpic='desmond.jpg';
$msg = addslashes(htmlentities($msg));
$msg = strip_tags($msg);
$insert_status=mysql_query("INSERT INTO reply(post_id, msg, sender_id, reply_by, profilpic) VALUES ( '$post_id', '$msg', '$sender_id', '$reply', '$profilpic')") or die (mysql_error());
if ($insert_status){include 'reload.php';}
?>
CONNECT.PHP
<?PHPmysql_connect("localhost","root","")or die("could not connect to mysql");
mysql_select_db("facebook")or die("no database");
?>
STATUS.JS
//script block copied from somewhere on the internet//used with permission
$( function(){
$(".input_box").elastic().css("height","90px");
$(".input_box").focus(function(){
$(this).filter(function(){
return $(this).val() == "" || $(this).val() == "So what's on your mind?"
}).val("").css("color","#000000");
});
$(".input_box").blur(function(){
$(this).filter(function(){
return $(this).val() == ""
}).val("So what's on your mind?").css("color","#808080");
});
$("#share").click(function(){
$(".loading").show();
var status=$(".input_box").val();
if(status == "So what's on your mind?"){
$(".loading").hide();
}else{
var DATA='status='+status;
$.ajax({
type: "POST",
url: "status_update.php",
data: DATA,
cache: false,
success: function(data){
$(".load_status_out").html(data);
$(".loading").hide();
$(".input_box").val("So what's on your mind?").css("color","#808080").css("height","90px");
}
});
}
return false;
});
});
//copied block ends
$(document).ready(function(){
$(".comments").elastic().css("height","25px");
});
function update(var1, var2, e){
//this is delebrate call on every key press.
//so you can know if user is typing or not
//you refresh content when user is idle
//To see full codes buy my script at http://www.23cliques.com. check my javascript
var keycode;
if (window.event) keycode = window.event.keyCode;
else if(e) keycode = e.which;
else{}
if (keycode==13){
$.ajax({
type: "POST",
url: "add_comment.php",
data: "id="+var1+"&content="+var2,
cache: false,
success:function(data){
$(".load_status_out").html(data);
}
});
}
}
STYLE.CSS
body{margin:0px; font-family:"Trebuchet MS";
color:brown;
}
a{cursor:pointer}
.top{
margin-left:26%;
}
.feeds{
width:600px; border:1px solid #cccccc; border-top:none;
margin-left:1em; float:left
}
button.ha{
height:40px; width:100px; outline:none; border:#cccccc 1px solid;
font-size:14px; color:brown;
}
.menuline{
width:100%; float:left; border:1px solid #cccccc;
font-size:35px; font-family:"Lucida Handwriting"; height:70px;
margin-top:0.5em; background-color:#ffeeee
}
a:link {
color:#690069; text-decoration:none;
}
a:hover {
color:#3b5998; text-decoration:underline;
}
.blue{
padding:0;margin:0;font-weight:bold;
}
.text{
padding:0;margin:0;clear:both;
overflow:hidden;
}
.clear{
clear:both;
}
.con{
width:515px; font-size:14px;
margin-left:3em; min-height:40em;
}
.input_box{
font-family: "lucida grande", tahoma, verdana, arial, sans-serif;
width:514px; border:solid #690069 1px;
min-height:90px; padding:5px 0 0 5px;
outline:none;resize:none;
}
.share{
color:#808080;padding:0 12px 2px 0;
font-weight:bold;float:left;
position:relative;
}
.status{
height:14px; margin-left:2em;
background-repeat: no-repeat;
font-weight:bold;float:left;
}
.text_status{
position:relative;top:-1px;z-index:1;
}
.empty_div{
border:1px #690069 solid;
border-top:none;width:278px; float:left; height:2.5em;
}
.loading{
height:11px; margin-left:3em;
color:#000000;
}
.load_status_out{
padding-top:10px;
}
.load_status{
margin-top:10px;padding-bottom:8px;
}
.status_img{
width:52px;height:52px;background:#ffeeee;
float:left; margin-left:1em;
}
.status_img img{vertical-align:middle; margin:3px}
.status_text{
padding:0 10px 0 10px;float:left;
}
.date{
padding-top:4px;color:#999999;
}
/* button */
.button_outside_border_blue{
width:50px;margin-top:5px;
border-bottom:solid #1a356e 1px;
cursor:pointer;float:right;
}
h3{font-size:12px; margin-top:1em}
.button_inside_border_blue{
padding:4px 0 4px 0; background-color:#690069;
border-top:solid #8a9cc2 1px;text-align:center;
font-weight:bold;color:#ffffff;
}
div.button_inside_border_blue:active{
background-color:#4f6aa3;
}
.load_comment{
background-color:#ffeeee; border:solid 1px #FFCCFF;
margin-top:2px; margin-left:4em;
padding:0px 5px 4px;
border-bottom:1px solid #E5EAF1;
}
.load_comment img{
width:35px; height:35px;
}
div textarea{
width:100%; font-family: "lucida grande", tahoma, verdana, arial, sans-serif;
outline:none; resize:none;color:#808080;}
.C_status_img{
width:32px; height:32px; padding-top:3px;padding-bottom:3px;
background:#eceff5;float:left;padding-right:3px;
}
.CommentArea{
margin-top:0px; margin-left:4em;
display:none; margin-top:2px;
padding:5px 5px 5px 5px;
}
.comments{
padding-left:4px; font-size:11px; margin-left:0px; max-height:25px;
outline:none; border:#ffccff 1px solid;
}
.round_corner{
-khtml-border-radius: 12px;-moz-border-radius: 12px;
-webkit-border-radius: 12px; border-radius: 12px;
}
/*Parts of the css are used with permission. I added a few things to give a charming interface*/
- Facebook Clone PHP Script,Status Wall Update Script,Tweeter Feed PHP Script



0 comments:
Post a Comment